時間制限(カウントダウン) Time Over
【UE5/UE4】アンリアルエンジン
参考にさせて頂いたYoutubeチャンネル
難しい内容も丁寧に教えてくれているチャンネル。
分かりやすいので、おすすめです。
動画ではクリア画面、クリア条件のトリガーまで解説されています。
ウィジェットの作成
UE初心者の管理人と共に学んでいきましょう。
その為、質問に答える事が出来るほどの知識はありません。
動画が多くあるので、参考にしながら作っていきましょう。
画像はプロに依頼するか、AIで出力してみてください。
販売を目的とする場合、プロに依頼したほうが不安がなくなるかもしれません。
動画を見ながらだと、ブラウザを2つに分ける事になっていると思います。
見づらく時間がかかる事も多いはず。動画をメインで勉強して補足程度に見てもらえれば嬉しいです。
難しい内容を記事にする事はできないと思います。
既存にあるものの簡易版、少しだけの応用になるはず。
このページで紹介する内容は、時間制限だけ。
一定時間でスコアを競うゲーム向けです。



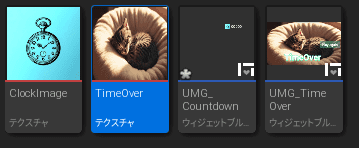
左2つは画像。右2つがそれらを使ったシステム。
時間制限の作成の流れ
猫の画像と懐中時計の絵をAIで作成。
使いたい画像を自分で用意して、画像をドラッグ&ドロップ。
これでUEに取り込む事が可能です。
①右クリック
ユーザーインターフェース
ウィジェットブループリント
User Widget
②左側にあるパネルをクリック。
Canvas Panelを画面内にドラッグ&ドロップ。
③一般をクリック。
Imageを画面内にドラッグ&ドロップ。(猫の画像)
好みのサイズに調整。
右側にあるブラシで用意した画像選択。
④一般をクリック。
Textを画面内にドラッグ&ドロップ。
TimeOverと入力。(画面の右側)
右側の詳細で文字の色、サイズ、輪郭を変更可能です。
⑤Buttonを配置。(画像のPlay again)
好きな色の設定。
TextをButtonの上に配置。
Play againと入力。
Buttonを選択。
右側のパネルの下の方にあるOn Clickedをクリック。
ブループリントは下にあるTime Overの画像を参考にしてください。
①右クリック
ユーザーインターフェース
ウィジェットブループリント
User Widget
②左側にあるパネルをクリック。
Canvas Panelを画面内にドラッグ&ドロップ。
③一般をクリック。
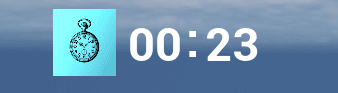
ImageとTextを画面内にドラッグ&ドロップ。(時計の画像)
好みのサイズに調整。
00
:
00
時間の表示に必要なこの3つをそれぞれ作るので注意。
00は右上にあるIs Variableにチェック。
④イベントグラフに移動。
下にあるカウントダウンのイベントグラフを参考にしてください。
Countdownの詳細のデフォルト値で時間を設定。30や90など。
自分が作りたいゲームの制限時間を参考にする事をおすすめします。
左上にある枝分かれしたアイコンをクリック

レベルブループリントを開いてください。
ブループリントは下記にあるものを参考にしてください。
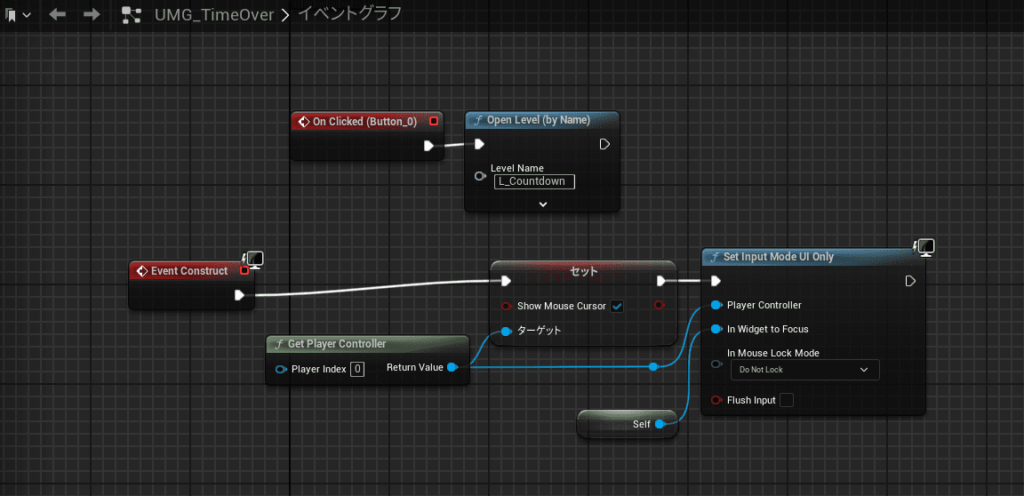
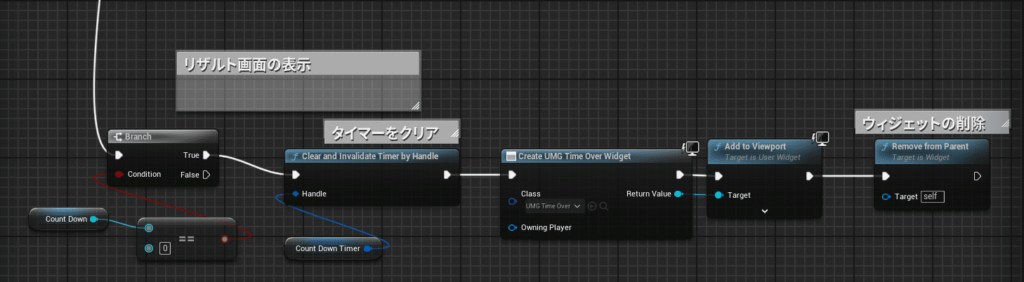
Time Overのイベントグラフ
Show Mouse Cursorに✅を入れる事でマウスが反応するようにしています。

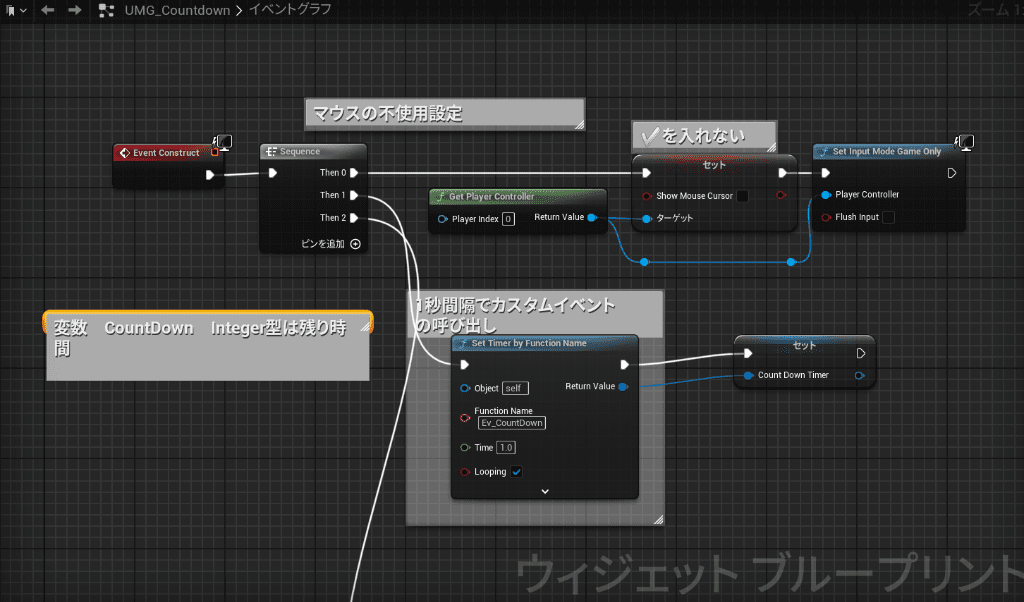
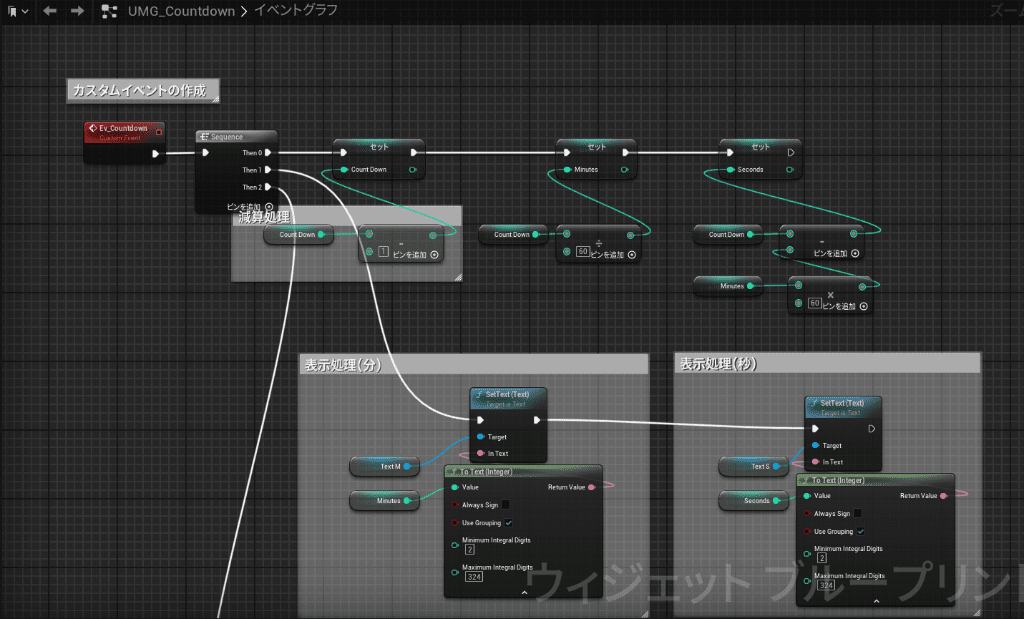
カウントダウンのイベントグラフ
カウントダウンのイベントグラフ①
✅を入れないなどのコメントはキーボードのCを押すとでます。
仕組みの説明、ノードを範囲で動かせたりと便利です。覚えときましょう。
ノードは画像でも見えてる四角いもの。
同じ内容をかく場合は積極的に範囲でコピーしましょう。


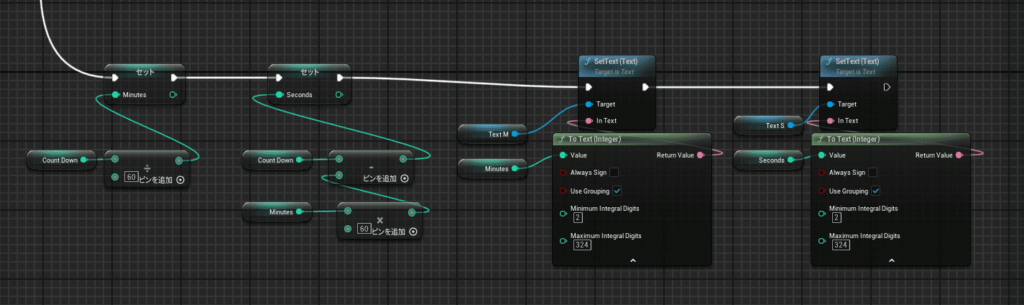
線の下部分が画像の2枚目。
GetノードとSetノードがあるので注意。
出てくる形が違うので、使って覚えてみてください。(セットはセットと表記される。)
変数
| 変数名 | 変数の型 |
| image_0 | image |
| TextM | Text |
| TextS | Text |
| CountDown | Integer |
| CountDownTimer | Timer Handle |
| Minutes | Integer |
| Seconds | Integer |
カウントダウンのイベントグラフ②


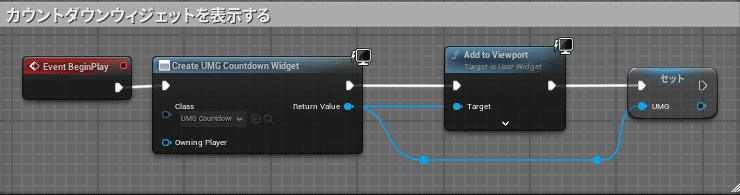
ウィジェットを表示(レベルブループリント)

レベルブループリントの先に書く内容